Bring Life to Your Web Pages with JavaScript and HTML5 Part 2 Ole Ildsgaard Hougaard - - ppt download

Advanced #1. 그림자 스타일 window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.rect(188, - ppt download

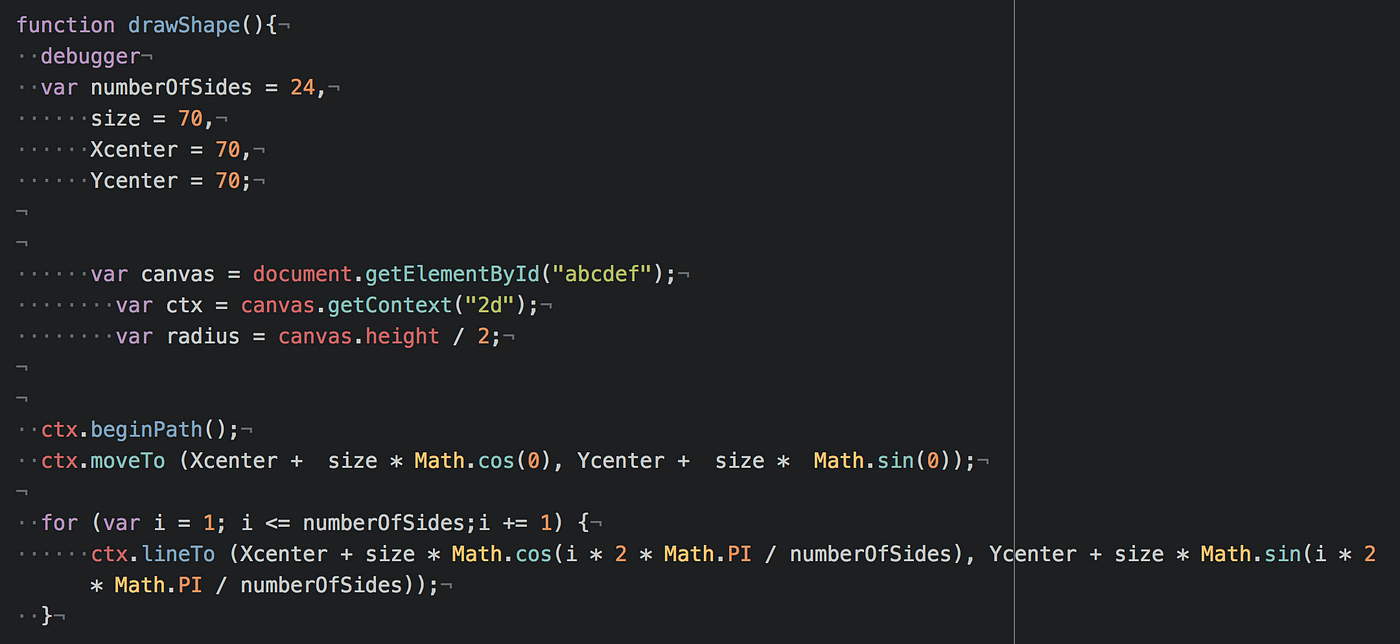
javascript - How to change order of text to appear on arc - context 2d, and stop fill style overwriting on the canvas 2d (using with chart.js)? - Stack Overflow